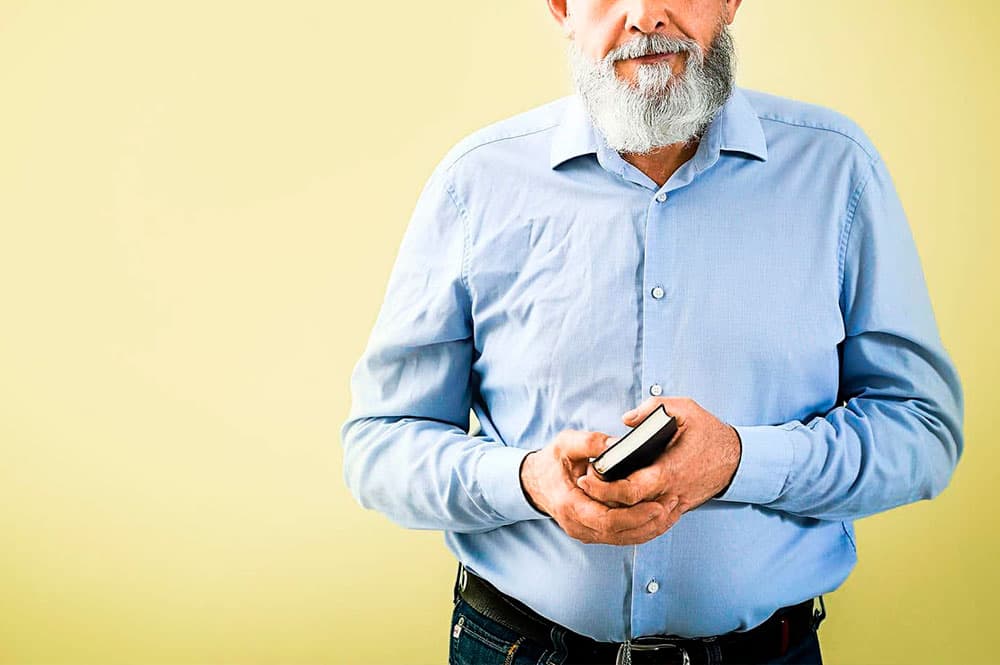
Сайт знакомств для мусульман
Более 1000 счастливых пар за 3 года, по милости Всевышнего!
Как работает сервис?
Наша цель - помочь вам найти спутника жизни, соблюдая нормы Ислама.
Школа никяха научит вас правилам общения, какие вопросы нужно задавать, как выбрать будущего супруга и какие условия совершения обряда никях
100% ручная проверка всех анкет, фотографий и сообщений
Отзывы пользователей






Полезные статьи про никах
Часто задаваемые вопросы
Как начать общение с понравившимся пользователем?
Для знакомства с понравившимся пользователем нажмите "Отправить запрос". Если пользователь примет ваш запрос, будет создан чат, в которым вы сможете общаться.
Все сообщения в чатах проверяются модераторами сайта.
Кто видит мои фото?
Ваши фото видны только тем пользователям, которым вы одобрили знакомство и с которыми вы общаетесь на сайте. Все остальные пользователи видят замазанные фотографии.
Что такое репутация?
Репутация - показатель доверия сайта и того, насколько другие пользователи могут доверять вам.
Репутация зависит от:
- Насколько заполнена ваша анкета.
- Наличия фото и их количества.
Что делать после того, как я нашел подходящего мне человека? Как нам встретиться в реальности?
После того, как вы обговорили все важные для вас детали в чате, мужчина должен запросить контакты опекуна женщина, выбрав соответствующий пункт в меню чата.
Если девушка ранее не указывала контакты своего опекуна, ей будет показана инструкция, как сделать это.
Как запросить контакт опекуна?
Мужчина может запросить номер опекуна девушки, в этом случае:
- Если у нее не добавлен опекун, то ей нужно добавить опекуна в профиле, нажав на соответствующую кнопку "Добавить опекуна", после этого модератор проверит и подтвердит что добавленный человек действительно может быть ей опекуном.
- Если у девушки заполнен опекун, то в случае одобрения девушкой запроса на контакт опекуна, запрашивающему придет контакт опекуна в чат.
Кто может быть опекуном женщины?
Важно! Опекуном не может быть никто из родственников по материнской линии: ни дед, ни братья, ни дяди.
Кто может быть опекуном, если его нет среди родственников?
Бывают случаи, когда у сестры вообще нет опекуна. Например, она сирота или ее родственники не являются мусульманами. Тогда опекуном будет выступать кади (мусульманский судья), если его нет, имам в данной местности, или шариатский ученый. Посланник Аллаха, мир ему и благословение, сказал:
«Правитель является опекуном для той (женщины), у которой нет опекуна» (Абу Дауд 2083, Тирмизи 1102, Ибн Маджах 1879).
Если же сестра живет в местности, где нет никого из перечисленных людей, то опекуном может стать любой справедливый, знающий религию брат, который пользуется уважением в мусульманской общине, которому девушка доверяет. Девушке можно обратиться к такому человеку самой или через знакомых.